結構化資料是什麼?儘管結構化資料標記對SEO排名不會有直接影響,但它有能力在眾多相似的搜尋結果中使你的網站脫穎而出,這是為什麼呢?本文將帶你深入了解結構化資料標記的秘密,搞懂結構化資料SEO怎麼做,以及標記時的注意事項!
Table of Contents
Toggle結構化資料是什麼?
結構化資料(英文:Structured Data)是一種讓搜尋引擎更了解你網頁內容的資料呈現方式,結構化資料會擁有標準化格式的資訊內容,使得不管是電腦軟體還是人類都可以快速存取,這類資料通常呈現為程式碼或表格,由直欄和橫列組成,簡明扼要的定義資料屬性,並將資料分門別類,舉例來說,一個條列式寫好的客戶名稱、電子郵件和聯繫方式的結構化客戶資料表,可以讓人一眼就明瞭,所以基本上結構化資料是一種類似Excel表格,可以用來讓搜索引擎更有系統地分析你網頁內容的資料處理方式。
為什麼要做結構化資料標記?結構化資料的好處
幫助搜尋引擎更有效率的理解網頁內容
結構化資料有助於搜尋引擎更迅速、更準確的抓取和理解你的網頁內容,而結構化資料標記方式,能讓搜尋引擎更快速的識別網頁上的主題和資訊,而無需完全讀取整個網頁,如此一來有助於提高你的網頁在SEO搜尋結果中的曝光。
呈現多樣化的搜尋結果
透過適當的結構化資料標記,搜尋引擎可以提供更多樣化的搜尋結果,這也就代表著你的網頁在搜尋結果中可能會以更吸引人的方式呈現,例如常見問題、價格、星星評分、評論等額外資訊,而這種多樣性的版位呈現方式可以幫你吸引更多使用者的點擊,從而增加流量和提高使用者體驗,間接提升了你的網頁在搜尋引擎中的排名。
提高用戶體驗
結構化資料不僅有助於搜尋引擎,還可以提供更好的使用者體驗,因為當用戶在搜尋結果中看到更豐富的、更有組織的資訊時,他們更容易找到所需的內容並延長停留在網頁內的時間,當然就能提高使用者對你的網站滿意度。
延伸閱讀:【SEO教學】網站使用者體驗提升
結構化資料跟非結構化資料差在哪裡?
結構化資料易於分析,因為它的格式十分明確,容易用工具和程序處理分析,而非結構化資料沒有固定格式管理資料,這些資料通常包括文字文件、影片、報告、電子郵件等等,以影片舉例來說,上傳時間、上傳日期、觀看數、分享次數都是結構化資料,但影片內容和聲音是無法結構化的。這也使得非結構化資料比結構化資料更難分析,所以在搜索和分析非結構化資料就需要更高級的工具和技術,例如自然語言處理和文本挖掘,也會讓企業需要投入更多資金和資源來儲存這些零散的資料。
| 特點 | 結構化數據 | 半結構化數據 | 非結構化數據 |
|---|---|---|---|
| 數據模型 | 具有明確的數據模型和結構 | 具有一定程度的數據模型,但不如結構化數據那麼嚴格 | 沒有明確的數據模型和結構 |
| 數據格式 | 通常以表格、數據庫、列和行的形式存在 | 可能以XML、JSON等格式存在 | 可能以文本、圖像、音頻、視頻、二進制等格式存在 |
| 可查詢性 | 易於查詢和分析 | 需要進行額外處理才能實現查詢 | 難以直接查詢和分析 |
| 數據完整性 | 具有高數據完整性,數據條目具有固定屬性 | 數據的屬性和元數據可能不是固定的 | 數據條目可能沒有明確的屬性和元數據 |
| 存儲需求 | 存儲效率高,佔用較小的空間 | 需要相對較多的存儲空間來處理數據 | 需要大量的存儲空間,可能是原始和未經處理的數據 |
| 數據分析 | 適用於傳統數據分析和關係型數據庫 | 需要半結構化數據處理工具來進行分析 | 需要高級技術和工具來提取信息 |
| 數據來源 | 通常從數據庫、電子表格、ERP系統等傳統應用程序中提取 | 通常從網絡、傳感器、移動應用、社交媒體等現代應用程序中提取 | 通常從文件、媒體文件、用戶生成內容等來源提取 |
結構化資料標記流程做法
即使是新手也可以透過簡單的步驟來設定結構化資料,以提升你的網站在搜尋引擎結果頁(SERP)中的可視性,結構化資料標記主要會包括以下 3 個步驟:
確認網頁類型
第一步要做的事是確認你的網頁類型,也就是我們網頁上的內容是什麼,例如文章、商品、活動等,因為結構化資料標記的選擇需取決於特定業務的需求,以銷售家電的店家為例,網站可能會需要使用 Product 產品和 FAQ 常見問題等結構化資料標記,而如果你是媒體內容網站,會更傾向於使用Article 文章的結構化資料標記, Product 產品的標記相對就不太適用在這裡。
建立結構化資料標記
選擇適合你網頁類型的結構化資料標記類別,在網頁代碼中添加特定的標記,以描述內容的關鍵元素,如QA 問答、常見問題、價格等。
用結構化資料測試工具檢查
最後使用結構化資料測試工具來驗證你的結構化資料標記是否正確且有效,避免費心做好的資料標記因為程式語法小瑕疵而不能正常運作。
哪些內容適合用結構化資料標記?
Google 支援多種結構化資料類型,如文章、書籍、活動、商品等,以下是可標記的一些內容:
| 類型 | 結構化資料名稱 (英文) | 結構化資料名稱 (中文) |
|---|---|---|
| 常用 | Article | 文章、新聞 |
| 常用 | Book | 書籍 |
| 常用 | Breadcrumb | 導覽標記 / 麵包屑 |
| 常用 | Carousel | 輪轉介面 |
| 常用 | FAQ | 常見問題 |
| 常用 | QA Page | 問與答 |
| 常用 | Local Business | 當地商家 |
| 常用 | Logo | 標誌 |
| 常用 | Sitelinks Searchbox | 網站連結搜尋框 |
| 電商 | Product | 產品 |
| 電商 | Review | 評論摘錄 |
| 生活類 | Video | 影片 |
| 生活類 | Movie | 電影 |
| 生活類 | Recipe | 食譜 |
| 活動相關 | Course | 課程 |
| 活動相關 | Event | 活動 |
| 活動相關 | Home Activity | 居家活動 |
| 求職相關 | EmployerAggregateRating | 雇主累計評分 |
| 求職相關 | Occupation | 預估薪酬 |
| 求職相關 | JobPosting | 工作機會 |
Google結構化資料標記工具(新手推薦免寫程式)
若你的網站不支援Schema外掛插件,或者你對程式碼不太熟悉,別擔心,有一個方法可以協助你添加結構化資料而無需寫程式碼,這種方法是使用Google官方提供的結構化資料標記協助工具,儘管這種方式稍微繁瑣,因為需要自行將生成的Schema程式碼再貼回網頁的HTML原始碼中,但它適合那些不使用WordPress等內容管理系統的網站。
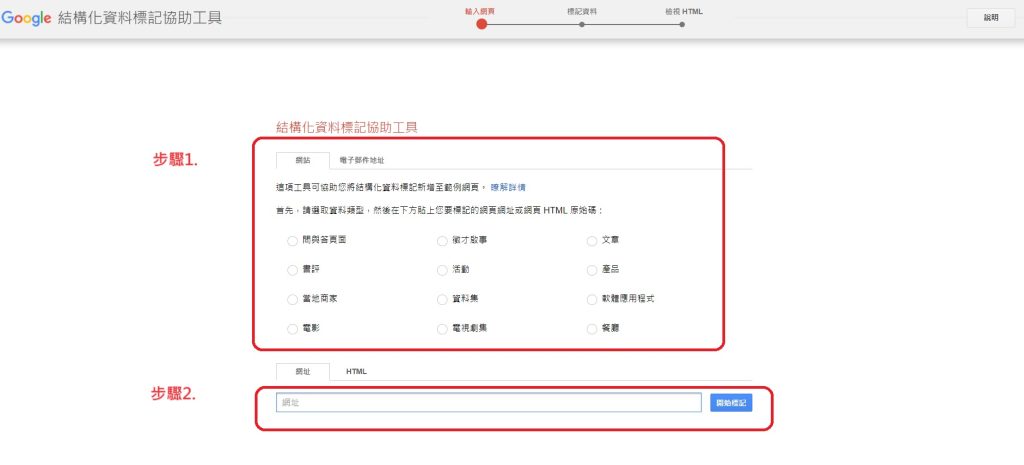
Google結構化資料標記協助工具使用步驟
結構化資料標記協助工具的使用步驟並不難,主要可以分為以下5步驟:
- 選擇適當的Schema類型(目前支援14種)。
- 貼上你想要標記的網頁的URL,然後點擊開始標記。
- 將你想要標記的地方反白選取,然後再點選適當的類型。
- 在右側列出的項目中填入必要的信息。如果你要添加網頁上不存在的內容,可以點擊「新增缺少的資料」。
- 點擊「建立HTML」,然後將生成的Schema程式碼複製並粘貼到你的網頁HTML中。(可調整輸出格式JSON-LD或Microdata)
這樣你就完成了結構化資料的標記,儘管這種方法需要一些手動工作,但它可以幫助你達到結構化資料的目的,即提供更多信息以改善搜尋結果的呈現,如果你的網站使用的是如WordPress的內容管理系統,下載外掛可以幫助你更輕鬆的添加結構化資料。

3種結構化資料格式介紹:JSON-LD、Microdata、RDFa
在結構化資料的世界中,有多種不同的格式可供選擇,我們將介紹三種主要的結構化資料格式:JSON-LD、Microdata和RDFa,以幫助您更了解這些資料處理的呈現格式。
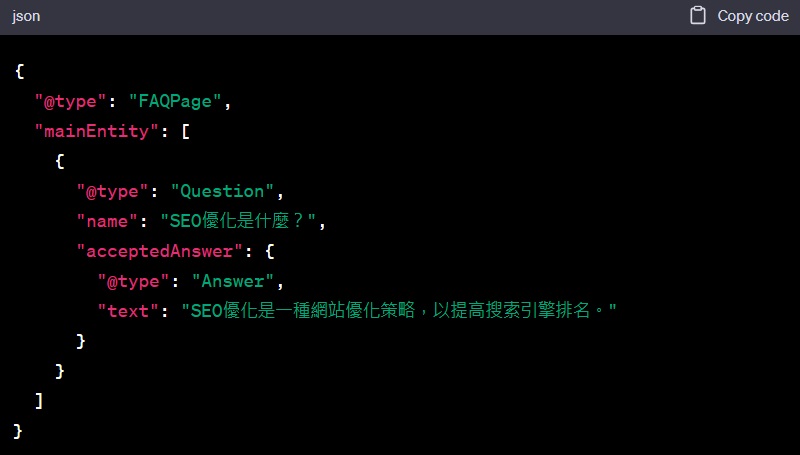
JSON-LD
優點: JSON-LD是Google推薦的結構化資料語法,它可以獨立存在於網頁HTML的<head>區塊之外,這使得我們在編寫和修改的時候變得更簡單, 且JSON-LD的設定不會干擾網頁上的可見內容,也不需要深入的HTML修改。
使用方式: 在JSON-LD中,可以使用@context表示我們正在使用的schema.org結構化資料,再使用@type表示結構化資料的類型是哪一種,然後添加所需的資料,所以在建立schema前要先了解我們的內容是適合哪種類型的標記。

Microdata
優點: Microdata撰寫的方式就是建立在原有的 HTML 上,可以讓結構化後的數據更與網頁的內容更相關,這也是較適合網頁開發人員使用的結構化資料格式之一。
使用方式: 使用Microdata,需要在HTML的特定元素中添加itemscope,這樣可以標示HTML屬於特定項目,然後使用itemtype指定結構化資料類型,最後使用itemprop添加其他相關資訊。
RDFa
優點: RDFa和Microdata類似,它的程式會與網頁內容混合在一起,且它的語法結構與Microdata相似, RDFa需要使用vocab和typeof屬性來告訴Google我們正在使用的結構化資料,並使用property和typeof來標示結構化資料類型和相關內容,但RDFa和Microdata在修改時都要小心不要動到網頁內容。
總結來說,JSON-LD對於行銷人員來說可能是較好理解和上手的語法,因為它可以獨立處理,不需要太多HTML的修改,也不會與網頁的可見內容混合,如果您使用CMS,像WordPress,可能會有外掛程式來輔助添加結構化資料。
結構化資料設置檢查測試
檢查結構化資料的目的是為了要確保我們整理的資料格式正確性,以便搜尋引擎能夠正確解讀和顯示你的網站內容,如果結構化資料存在錯誤,可能會導致搜尋引擎無法理解你的內容,進而影響排名和顯示方式,以下分享2項可以用來檢查結構化資料設置是否正確的小工具:
結構化資料測試工具
這是由 Google 官方提供的工具,你可以在工具中貼上你的網址或結構化資料程式碼,然後選擇要測試的是電腦版還是手機版,Google 結構化資料測試工具將檢測這些資料,並報告是否有任何錯誤或未填寫完整的部分,我們可以根據這些報告來進行必要的修正。
GSC 監控報告
當你的網站已經發布後,Google Search Console 就是一個幫你檢測的重要工具,它能用於監控搜尋引擎爬蟲對你的結構化資料的處理。
你可以在Google Search Console的「涵蓋範圍和導覽標記」區域查看結構化資料的狀態,當你的網站已經發布後,透過Google Search Console你可以查看搜尋引擎爬蟲對你的結構化資料的處理情況,檢查是否有任何錯誤或問題,如果有錯誤報告,你可以根據報告進行相應的處理和修正。
結構化資料標記時要注意
結構化資料在標記時有幾個一定要注意的重點:
搜尋結果不一定照期望顯示
儘管設置了結構化資料,搜尋結果不一定會完全如我們期望的方式顯示,因為結構化資料只是讓 Google 搜尋引擎更好爬取我們的資料,但最終的顯示方式仍是取決於 Google ,Google 會根據使用者的搜尋意圖、搜尋紀錄、位置和設備類型等因素,提供對使用者來說有最佳體驗的資料和網站。
不設定與網站內容無關的結構化資料
設置的結構化資料應該與網站內容相符,提供正確和有幫助的資訊,不應該為了獲得特殊的搜尋結果版位,而故意設置不符合內容的結構化資料,因為這樣的行為可能被 Google 視為網站在提供不實資訊,將對排名產生不利影響。
今天Google結構化資料標記的教學就到這裡啦!如果您有任何結構化資料SEO的問題,或是SEO網路行銷優化的相關問題,請隨時聯絡我們的粉絲專頁或加入我們的Line@諮詢,玩構專業網路行銷團隊將竭誠為您提供解答和建議。
玩構網路是專業網路行銷公司,我們提供全方位的網頁設計、SEO網站優化、關鍵字廣告等網路行銷服務,歡迎立即免費諮詢,我們將為您提供最優質的服務。
- 玩構網路聯絡專線:07-6075007
- 官方網站:https://www.iwangoweb.com/




