響應式網頁設計(RWD)是 Google 推薦的網站設計方式,能讓rwd 網頁在手機、平板與電腦上自動調整版面,提升使用者體驗與 SEO 表現,本文將說明RWD 是什麼、設計重點與與 AWD 的差異,幫助你選擇最適合的響應式網站架構。
Table of Contents
ToggleRWD 是什麼?響應式網頁設計的基本概念
RWD(Responsive Web Design)響應式網頁設計是一種讓網站能根據不同裝置尺寸自動調整排版的前端技術,無論使用電腦、平板還是手機,只需一個網址與網頁版本,畫面就能隨裝置寬度變化,提供一致且順暢的使用者體驗,RWD 的核心原理來自 CSS 的媒體查詢(media query),搭配彈性單位如百分比、viewport 設定,讓區塊與圖片能隨螢幕自適應呈現。

這個概念最早由設計師 Ethan Marcotte 於 2010 年提出,並迅速成為主流的網頁設計標準。相較傳統需為各裝置分別開發網頁的方式,rwd 網頁設計更具彈性、可維護性與 SEO 友善性,因而被 Google 官方推薦廣泛使用。
為什麼需要 RWD?網站沒做 RWD 會怎樣?
在網站設計中,最常被忽略卻最致命的問題之一,就是「沒有為行動裝置優化」,當網站沒有使用RWD 響應式設計時,訪客在手機或平板上容易遇到畫面過小、排版混亂、按鈕難點擊等問題,必須頻繁放大縮小才能閱讀內容,造成操作上的巨大不便。
這樣的瀏覽體驗,不僅會讓使用者快速離開網站,也會降低網站的轉換率與可信度,而根據 Google 的行動優先索引政策,這類無法自動調整的網頁將更難獲得良好的搜尋排名,這也是為什麼越來越多網站改用RWD 網頁設計,以確保畫面在所有裝置上一致顯示,提升使用者體驗並符合搜尋引擎要求。
RWD 的核心設計原則與中斷點(Breakpoints)介紹
RWD 響應式網頁設計的核心理念,是讓網站能隨著不同裝置的螢幕尺寸,自動調整內容排版,達到最佳瀏覽效果。實作上,主要透過三項技術:viewport 設定、彈性單位(如百分比寬度)、以及 CSS 的媒體查詢(media query)。
viewport 決定網頁在載入時的寬度與縮放比例,是響應式設計的基礎;百分比與彈性網格系統則讓圖片與版面能依裝置大小縮放不變形;而最關鍵的 media query,能根據螢幕寬度自動調整版面顯示。

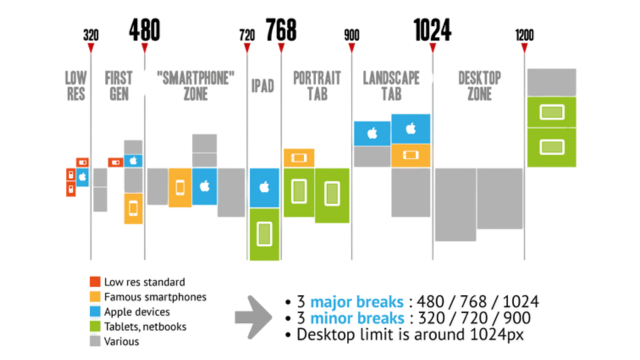
為了在各種設備上呈現最佳佈局,設計時會設定多個「中斷點(breakpoints)」,常見區間包括手機(≤768px)、平板(769–1024px)與桌機(≥1025px),當裝置寬度進入不同區段,網頁的欄位數、圖片尺寸與排版方式便會即時變化,讓使用者在各種裝置上都能獲得一致的操作體驗。
響應式網站有什麼好處?RWD 的 3 大優勢解析
以下我們將從三個角度來看,為什麼愈來愈多網站選擇使用rwd 網頁設計:
提升使用者體驗:跨裝置瀏覽更順暢
RWD 響應式網站可自動適應各種螢幕尺寸,讓內容在手機、平板、桌機上都能清楚呈現,避免文字過小、圖片溢出或按鈕難點擊等問題,這種一致性設計不僅減少操作障礙,也能提升整體品牌形象與網站專業感,是打造良好用戶體驗的關鍵基礎。
降低網站開發與維護成本
相較於針對每種裝置分別設計版本的方式,RWD 只需開發一個網站版本與網址即可因應多種設備,後續更新與維護也更有效率,這不僅節省人力與資源,也讓企業能更專注於內容與轉換優化,而非花費大量時間處理裝置相容性問題。
有助 SEO 排名與曝光效益
Google 官方明確表示推薦使用 RWD 作為網站架構,因其可避免重複網址與內容分裂的問題,利於搜尋引擎統一索引與評分,響應式設計能改善網站載入速度與使用者停留時間,這些都是搜尋排名的關鍵因素,對於想要強化自然流量的網站經營者來說,RWD 是不可或缺的技術選擇。
RWD 對 SEO 有哪些影響?為什麼 Google 推薦使用?
Google 自 2020 年起全面實施行動裝置優先索引(Mobile-first Indexing),網站在手機上的表現成為排名的重要依據,相比傳統分版本設計,RWD 響應式網站以單一網址與 HTML 原始碼因應不同裝置,讓搜尋引擎更容易統一抓取、分析與排名。
使用 RWD 可以有效避免「網址重複」、「內容分散」等問題,提升網站的權重集中度,這對於 SEO 十分關鍵,響應式設計也能改善使用者體驗,降低跳出率、延長瀏覽時間,而這些互動行為也會被 Google 演算法視為網站品質的指標。
RWD 網頁設計通常載入速度更快、結構更清晰,也有助於提升 Core Web Vitals 表現,這些技術指標都會影響自然搜尋排名,Google 官方建議網站開發優先採用響應式架構,是提升搜尋能見度與網站表現的最佳策略。
AWD 是什麼?RWD 與 AWD 差異比較
除了 RWD 響應式網站設計外,另一種常見的做法是 AWD(Adaptive Web Design)自適應設計,AWD 的核心概念是針對不同裝置「分別設計」多個版本的網站,當使用者進入網頁時,系統會偵測裝置類型(如手機、平板、桌機),並載入最適合的網頁版本。
相較之下,RWD 採用單一程式碼架構,透過 CSS 調整排版與內容,畫面會根據螢幕寬度自動變化,而不是直接載入不同版本的頁面。
以下是 RWD 與 AWD 的主要差異比較:
| 項目 | RWD(響應式設計) | AWD(自適應設計) |
|---|---|---|
| 開發方式 | 一個版本適配所有裝置 | 多個版本對應不同裝置 |
| 設計方式 | 透過 CSS media query 彈性排版 | 根據裝置載入對應 HTML 版本 |
| URL 結構 | 單一網址 | 多個網址(或子目錄) |
| 維護難度 | 相對較低,統一修改即可 | 較高,需分別維護多版本 |
| SEO 效益 | 單一內容集中權重、利於索引 | 權重分散,需避免重複內容問題 |
| 載入速度 | 優化後速度穩定 | 特定裝置可載入更精簡頁面 |
| 適用情境 | 網站內容一致性高、需跨裝置 | 網站需為特定裝置提供不同體驗 |
在實務上AWD 適合功能性差異大、裝置需求不同的情境,例如某些 App 官網或特殊互動型網站,而絕大多數企業官網、電商平台或內容型網站,則更適合採用 RWD 架構,不僅符合 Google 的 SEO 建議,也更易於後續維護與內容管理。
響應式網頁設計常見問題
以下為RWD網頁設計常見問題:
如何知道我的網站是不是 RWD 響應式設計?
你可以使用瀏覽器縮放視窗來觀察網站是否會自動調整排版,也可以透過 Google 提供的行動裝置相容性測試工具,快速檢查網站是否支援行動裝置瀏覽。
RWD 設計是不是一定比較慢?會影響網站速度嗎?
RWD 本身不會造成網站變慢,影響速度的關鍵在於圖片優化、載入結構與程式寫法,只要妥善規劃載入邏輯,RWD 網站一樣能達到良好的載入效能。
影片和表格在 RWD 網頁中要怎麼處理?
影片可以搭配 iframe 的容器設定為百分比寬度,自動縮放呈現,表格則需注意寬度限制,必要時可使用橫向捲動(overflow scroll)或改為區塊呈現,以確保在手機上不會被切割或變形。
套用 RWD 設計是否會影響原有 SEO 表現?
不會,只要網站結構邏輯不變,RWD 能強化使用體驗、降低跳出率,有助於提升 SEO 表現,若原網站結構混亂,反而是轉為 RWD 時進行結構優化的好機會。
如果網站現在不是 RWD,該怎麼開始改版?
可以先從首頁或主要流量頁面著手改版,評估現有內容與設計是否適合改為響應式結構,若網站規模較大,建議與專業設計師或開發團隊合作,重新規劃排版與樣式。
想打造專業 RWD 響應式網站設計?讓玩構幫你一次到位!
不論你是網站改版、品牌升級,還是希望提升 SEO 排名與行動裝置體驗,RWD 響應式網頁設計 都是不可忽視的關鍵。玩構網頁設計擁有豐富的實戰經驗與設計團隊,專為企業量身打造高效又美觀的響應式網站。
歡迎立即諮詢,讓我們協助你從架構優化到行銷曝光,打造真正符合使用者與 Google 標準的專業網站!